Tutorials

How to Build a Customizable Logo List section on your Shopify Homepage
A necessary section for almost all Shopify Store can be named is Logo List or Logo Bar module. This section will highlight the businesses that a store deal with and assert themselves as a trustworthy and in-demand company.
Link
How to Build a Customizable FAQs page using section in Shopify
FAQ or Frequently Asked Questions is a very common page, needed in every store. In many paid Shopify theme, we have already had this page enable. But almost of them does not have. Today, in this tutorial, I am going to show you how to build a FAQs page using section in Shopify without any app.
Link
How to add a simple Sales Countdown Timer to your Shopify Theme
Countdown timer is a popular featured appear on almost store. It is a powerful technique to push online shoppers into making faster decisions on purchases they are thinking about. However, it’s not something that Shopify enables you to implement out of the box. Therefore, the most efficient method to add a countdown timer in Shopify is to use an app. In this tutorial, I would like to show you how to add a simple Sale Countdown Timer to your Shopify theme. This is very easy and step by step detail
Link
How to add related products using product tag in Debut theme
Shopify Debut is a free theme developed by Shopify. In my opinion, this theme is good for starter shop with multi homepage section, product section,… almost everything is controlled from section. But it still lack some important functions which are needed by almost shop owner.
Link
Zooming product card image on hover with Shopify Debut Theme
A store with animation when mouse in/mouse out product grid card image always attracts customer more than the others. In this tutorial, I am going to show you how to do it on Shopify Debut Theme.

How to add custom properties to Product page on Shopify
As we all know, Shopify allows merchants to create maximum 3 product variant options, such as Size, Color or Materials. If you want to collect more information on your Product page, Shopify has a wonderful feature called Line Item Properties.
Link
How to auto change currency based on location in Shopify
Nowadays, there are few store selling products on one region with one language and one currency only. Shopify themselves have a tutorial to guide how to add multi currency to Shopify Theme. But today, I would like to tell you a bit further about how to auto change currency based on location in Shopify.
Link
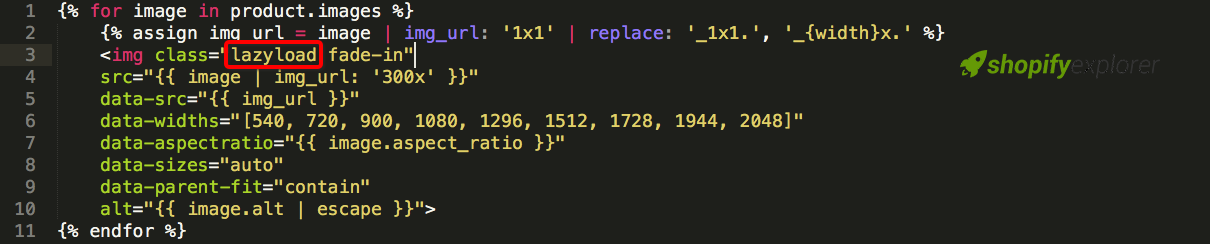
How to add lazy load image to Shopify theme
Do you want to lazy load images in Shopify? Lazy Loading allows your store to only load images when a user scrolls down to the specific image or loading a very small image on page load. In this article, I will show you how to easily lazy load images in Shopify.

How to add a custom notification bar on Shopify theme
Based on my experience while working with Shopify theme, most of them has ability to show/hide Header bar / Top bar / Notification bar. This element is very necessary, it helps you display useful and relevant information to their online shoppers. Today, in this tutorial, I would like to show you how to add a simple one without any app.
Link
How to add zooming function to Shopify theme
One of the most wanted features in every Shopify Theme is image zooming. It allows customer to view your products in a detailed look. There are a lot of zoom apps available but I don’t want to talk about them in this article. Today, I am going to show you how to add zooming function manually.
Link
How to automatically reset Countdown Timer on your Shopify Theme
This tutorial guided you to add countdown sale with a defined date. This type of coundown is useful when using to display deals from some special occasions in year, for example Black Friday, Christmas or New Year. You might need to remove it after Sale time.
Link
How to show Related Products in Shopify Debut Theme
Shopify Debut is a free theme developed by Shopify. In my opinion, this theme is good for starter shop with multi homepage section, product section,… almost everything is controlled from section.
Link
How to edit style (CSS/SCSS) in your Shopify theme
Some of my tutorials here in my blog or even on other Shopify source require you to edit theme style (CSS/SCSS) in your theme. If you have not ever edited or worked with it before, you might get a small hesitate. So in this article, I just simply show you how to find and edit theme style file.
Link
Shopify – How to add an EU cookies banner to your website without app
There are a lots of app which are able to add cookies banner to your Shopify store. But today I don’t mention about that apps, I would like to show you a simple way to archive this without app.
Link