
How to automatically reset Countdown Timer on your Shopify Theme
Previously, I showed you How to add a simple Sales Countdown Timer to your Shopify Theme. This tutorial guided you to add countdown sale with a defined date. This type of coundown is useful when using to display deals from some special occasions in year, for example Black Friday, Christmas or New Year. You might need to remove it after Sale time.
Today, we are going to upgrade that countdown up to make it automatically reset every day.
How to automatically reset Countdown Timer on your Shopify Theme
Step 1: Find countdown snippet
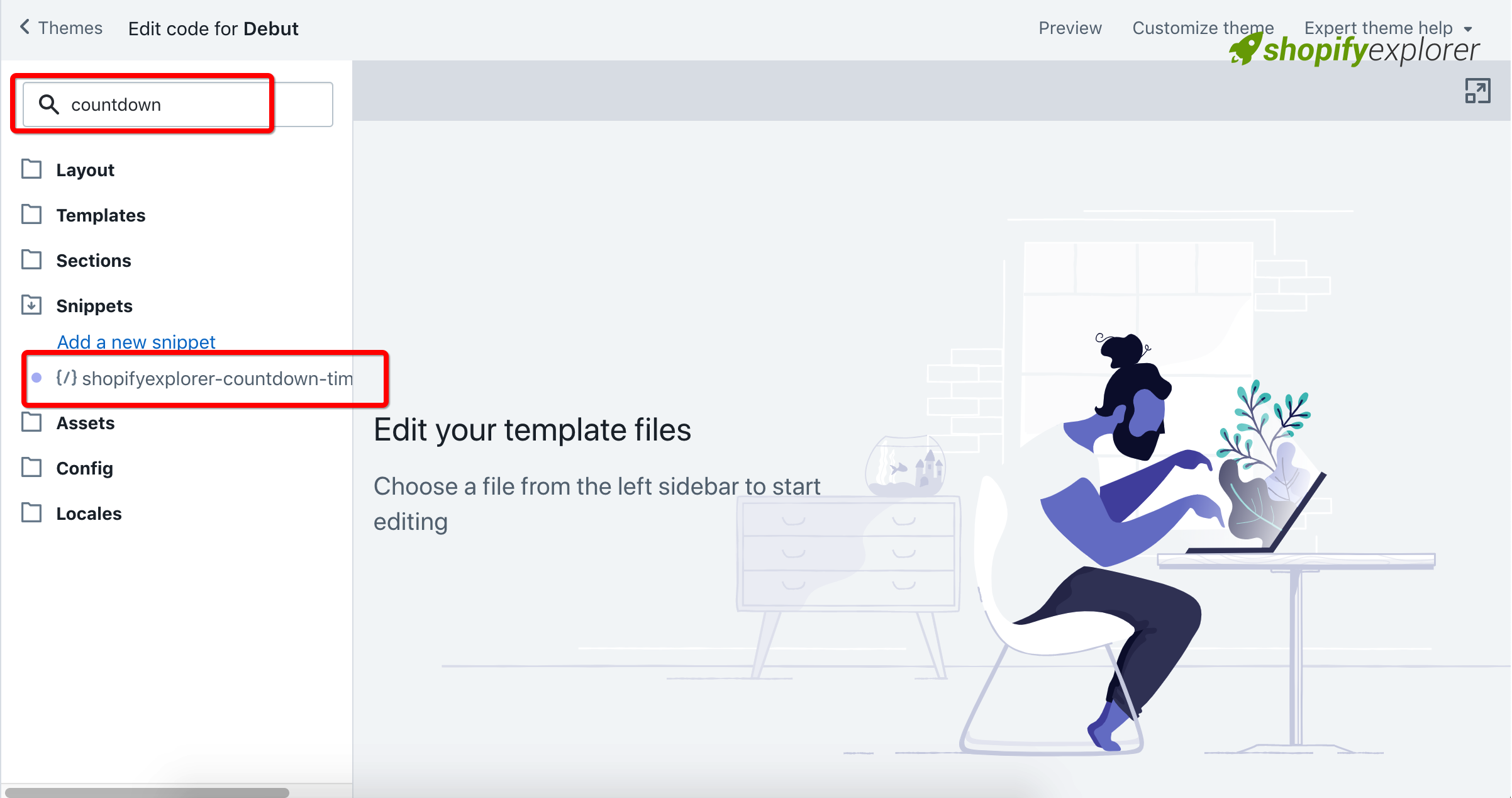
The very first step is finding coundown code in your theme.
From Shopify Dashboard, navigate to your Theme editor

Find snippet with name ecg-countdown-timer

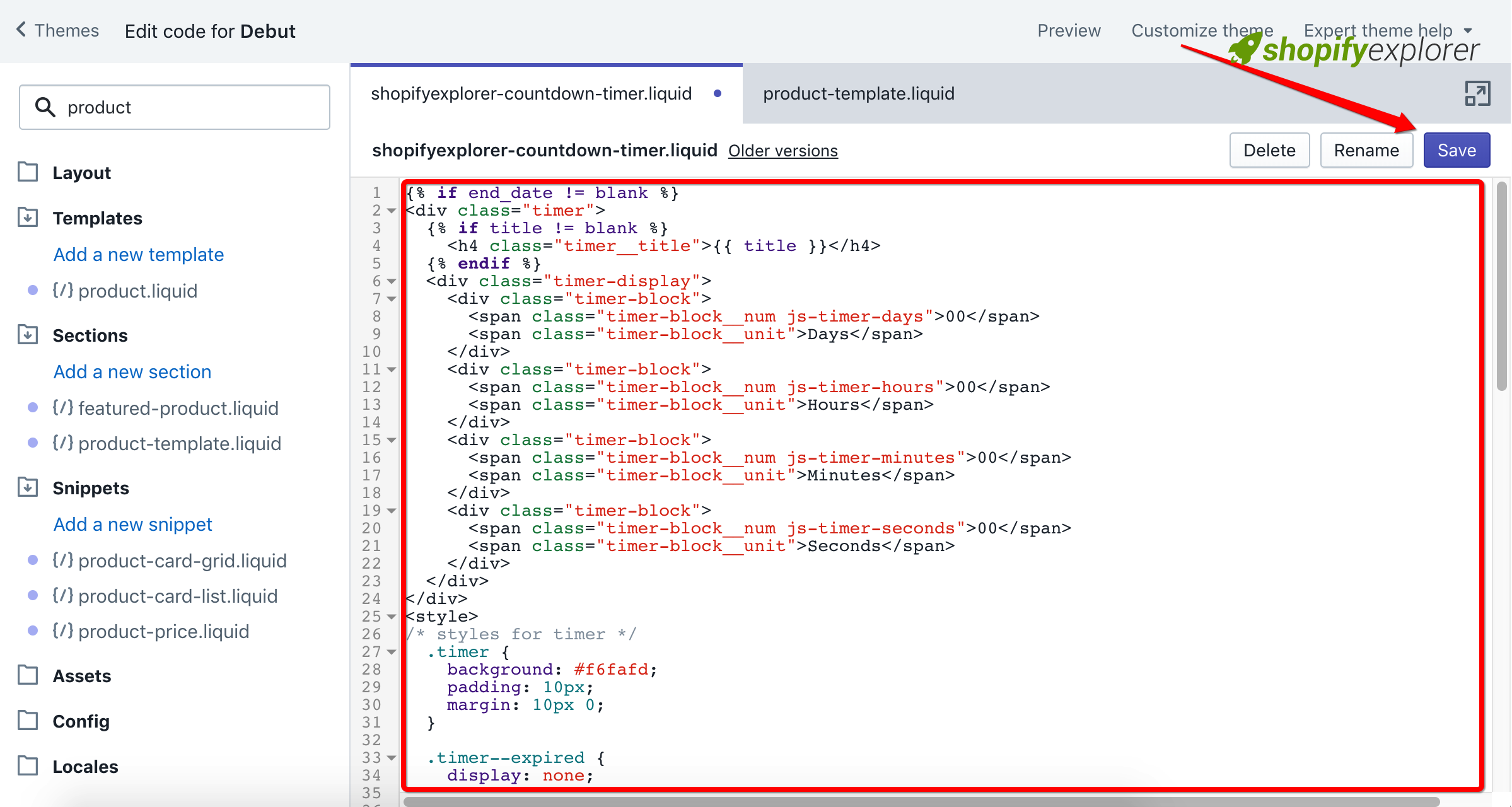
Open it up, paste the following code and hit Save:
{% if end_date != blank %}
<div class="timer"> {% if title != blank %} <h4 class="timer__title">{{ title }}</h4> {% endif %}
<div class="timer-display">
<div class="timer-block">
<span class="timer-block__num js-timer-days">00</span>
<span class="timer-block__unit">Days</span>
</div>
<div class="timer-block">
<span class="timer-block__num js-timer-hours">00</span>
<span class="timer-block__unit">Hours</span>
</div>
<div class="timer-block">
<span class="timer-block__num js-timer-minutes">00</span>
<span class="timer-block__unit">Minutes</span>
</div>
<div class="timer-block">
<span class="timer-block__num js-timer-seconds">00</span>
<span class="timer-block__unit">Seconds</span>
</div>
</div>
</div>
<style>
/* styles for timer */
.timer {
background: #f6fafd;
padding: 10px;
margin: 10px 0;
}
.timer--expired {
display: none;
}
.timer__title {
@extend .paragraph;
text-align: center;
}
.timer-display {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: 5px;
}
.timer-block {
position: relative;
width: 25%;
padding: 0 10px;
&:not(:last-child):after {
content: ':';
position: absolute;
right: 0;
top: 3px;
}
}
.timer-block__num, .timer-block__unit {
display: block;
text-align: center;
} </style>
<script type="text/javascript">
var second = 1000, minute = second * 60, hour = minute * 60,
day = hour * 24 {%- if reset_in != blank -%} var shopifyExplorerCustomUnits = {
ms: 1 / 1000,
m: 60,
min: 60,
mins: 60,
minute: 60,
minutes: 60,
h: 60 * 60,
hr: 60 * 60,
hrs: 60 * 60,
hour: 60 * 60,
hours: 60 * 60,
d: 60 * 60 * 24,
day: 60 * 60 * 24,
days: 60 * 60 * 24,
}
Date.shopifyExplorerParseInterval = function (interval) {
var seconds = 0
interval.replace(/(d+(?:.d*)?)s*([a-z]+)?/ig, function ($0, number, unit) {
if (unit) { number *= shopifyExplorerCustomUnits[unit.toLowerCase()] || 1 }
seconds += +number
})
return seconds * 1000
}
function shopifyExplorerTimesUntilDefinedTime (time) {
var midnight = new Date(time)
midnight.setHours(24)
midnight.setMinutes(0)
midnight.setSeconds(0)
midnight.setMilliseconds(0)
return midnight.getTime()
}
var current = new Date()
var compareTime = current.getTime() + Date.shopifyExplorerParseInterval('{{- reset_in -}}')
var countDown = shopifyExplorerTimesUntilDefinedTime(compareTime) {%- elsif end_date != blank -%} var countDown = new Date('{{- end_date -}}').getTime() {%- endif -%} var x = setInterval(function () {
var now = new Date().getTime(), distance = countDown - now
document.querySelector('.js-timer-days').innerText = Math.floor(distance / (day)), document.querySelector('.js-timer-hours').innerText = Math.floor((distance % (day)) / (hour)), document.querySelector('.js-timer-minutes').innerText = Math.floor((distance % (hour)) / (minute)), document.querySelector('.js-timer-seconds').innerText = Math.floor((distance % (minute)) / second)
}, second) </script>
{% endif %}
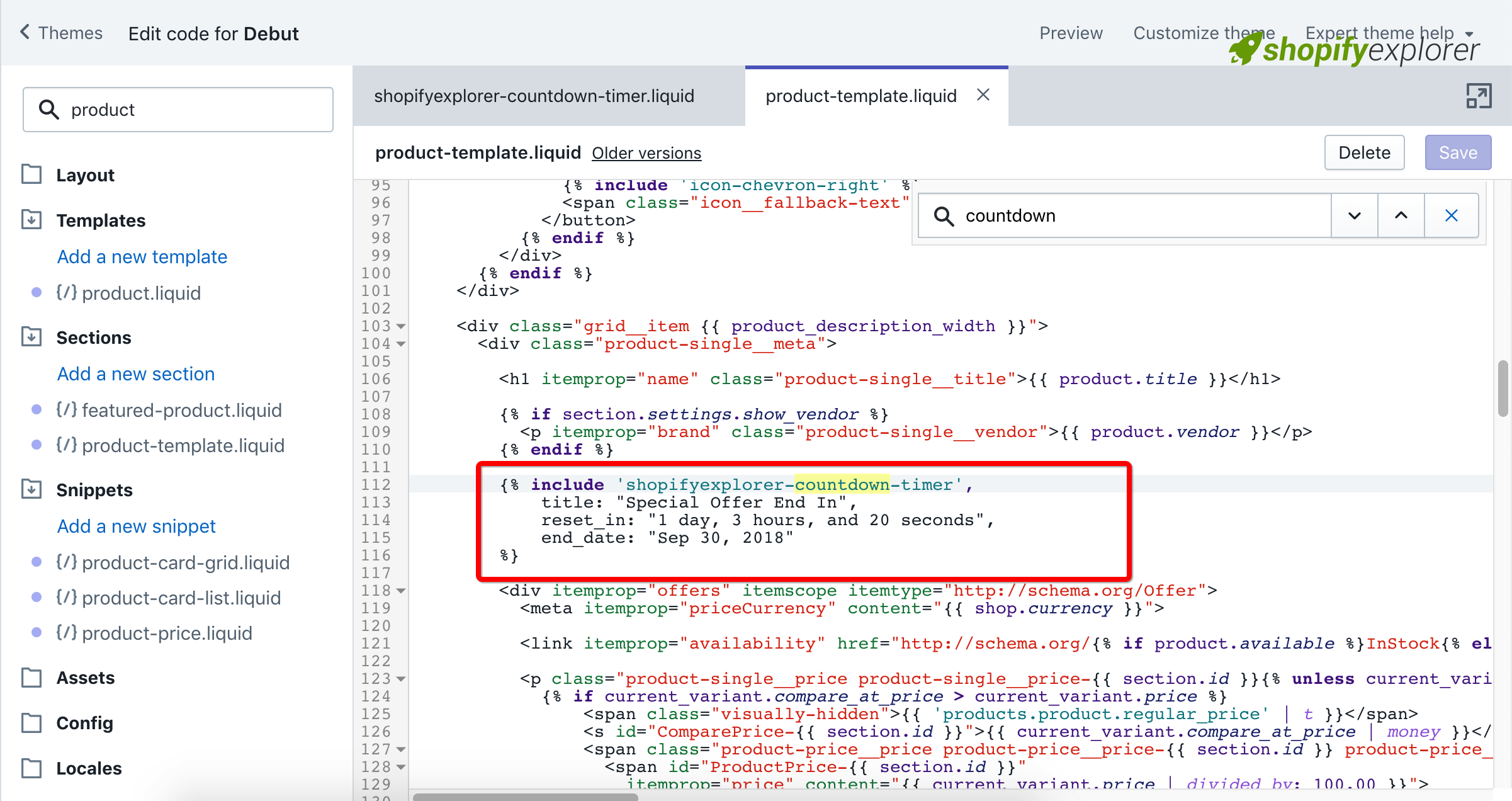
Step 2: Edit your countdown timer
You need to locate countdown timer code from your theme, add a new variable reset_in. Please see example bellow
{% include 'shopifyexplorer-countdown-timer',
title: "Special Offer End In",
end_date: "Sep 30, 2018"
%}and
{% include 'shopifyexplorer-countdown-timer',
title: "Special Offer End In",
reset_in: "1 day",
end_date: "Sep 30, 2018"
%}
Notice:
- Now you can only set up countdown reset automatically with time more than 1 day.
- reset_in var accept day. See my example: 1 day
Conclusion:
That’s all, you can see my live theme example here. Hope that my detail tut can help you a little in launching your shop. Please fell free to contact me if you have any issue in trying this.
Thank you all for reading my tutorial. If you like it, share it to your friends and don’t forget to help me a bit by clicking ads or donate to helps me maintain this site.


