Zooming product card image on hover with Shopify Debut Theme
A store with animation when mouse in/mouse out product grid card image always attracts customer more than the others. In this tutorial, I am going to show you how to do it on Shopify Debut Theme.
Zooming product card image on hover with Shopify Debut Theme
Step 1: Edit your CSS
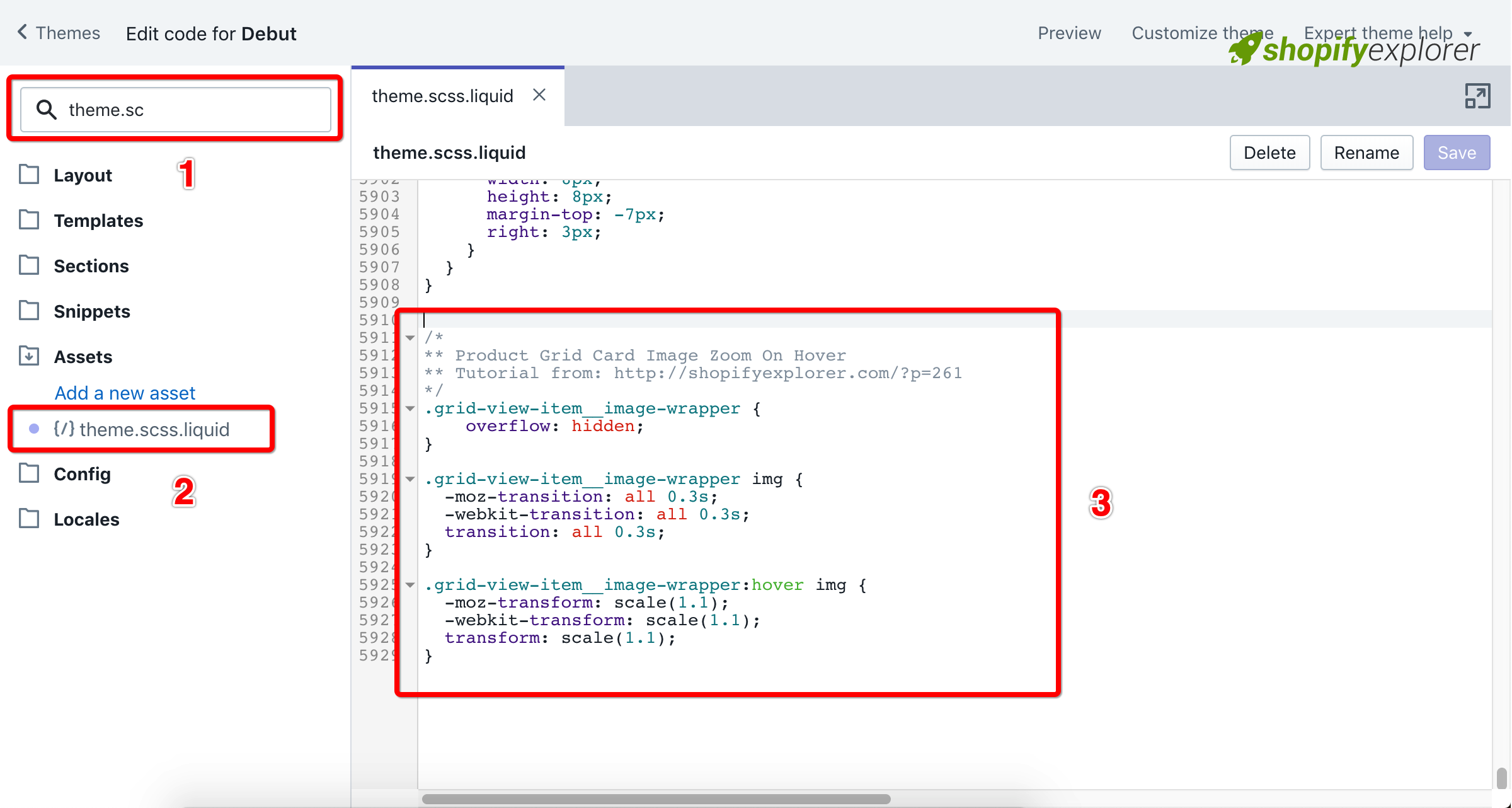
From Shopify Dashboard, navigate to your Theme editor

Find your theme style file, in Debut theme it is assets/theme.scss.liquid.

Scroll to file bottom, paste the following code:
/*
** Product Grid Card Image Zoom On Hover
** Tutorial from: https://easycodeguide.com/?p=34
*/
.grid-view-item__image-wrapper {
overflow: hidden;
}
.grid-view-item__image-wrapper img {
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.grid-view-item__image-wrapper:hover img {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
Hit Save and you are done.
Conclusion:
That’s all, you can see my live theme example here. Hope that my detail tut can help you a little in launching your shop. Please fell free to contact me if you have any issue in trying this.
Thank you all for reading my tutorial. If you like it, share it to your friends and don’t forget to help me a bit by clicking ads or donate to helps me maintain this site.