Shopify – How to add an EU cookies banner to your website without app

There are a lots of app which are able to add cookies banner to your Shopify store. But today I don’t mention about that apps, I would like to show you a simple way to archive this without app.
At first I would like to tell a little bit about Cookies Law.
In May 2014, The European Union implemented a new legislation that states that all websites that use cookies must ask site visitors for permission to hold on to their information before entering the site. So if you run a website in the European Union or if a portion of your traffic comes from the EU, you might want to consider notifying your site visitors about the use of cookies on your site.

How to add an EU cookies banner to your website without app
Step 1: Add a new theme snippet
The very first step adding new snippet to your theme. From Shopify Dashboard, navigate to your Theme editor

Add new snippet with name shopifyexplorer-cookies-banner
Like this screenshot bellow:

After hit Create snippet, paste the following content into into it:
<!-- ShopifyExplorer - Add an EU cookies banner to your website without app -->
<!-- Details in: http://easycodeguide.com/shopify-add-eu-cookies-banner-website-without-app -->
{% comment %}Define variables{% endcomment %}
{% assign text = "We use cookies to ensure that we give you the best experience on our website. If you continue we'll assume that you are understand this." %}
{% assign more_info = "Learn more" %}
{% assign privacy_url = "https://yourdomain.com/privacy-policy" %}
{% assign button_text = "Accept" %}
<style type="text/css">
@-webkit-keyframes slideUp{
0%{
-webkit-transform:translateY(66px);
transform:translateY(66px)
}
100%{
-webkit-transform:translateY(0);
transform:translateY(0)
}
}
@keyframes slideUp{
0%{
-webkit-transform:translateY(66px);
-ms-transform:translateY(66px);
transform:translateY(66px)
}
100%{
-webkit-transform:translateY(0);
-ms-transform:translateY(0);
transform:translateY(0)
}
}
#se-cookies-message {
color: #000; /* Change text color here */
background-color: #fff; /* Change background color here */
padding: 10px;
text-align: center;
position: fixed;
bottom:0px;
left:0;
right:0;
z-index: 100000;
box-shadow: 0 0 5px rgba(0,0,0,0.4);
opacity: 0;
visibility: hidden;
font-size: 12px;
}
#se-cookies-message.se-cookies-message-open {
opacity: 1;
visibility: visible;
animation-duration:0.8s;
-webkit-animation-duration:0.8s;
-moz-animation-duration:0.8s;
-o-animation-duration:0.8s;
-webkit-animation-name:slideUp;
animation-name:slideUp;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
-o-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
-o-justify-content: space-between;
justify-content: space-between;
}
#se-accept-cookies-checkbox {
color: #000; /* Change button text color here */
background-color: #f1d600; /* Change button background color here */
transition: background 200ms ease-in-out,color 200ms ease-in-out,box-shadow 200ms ease-in-out;
-webkit-transition: background 200ms ease-in-out,color 200ms ease-in-out,box-shadow 200ms ease-in-out;
border-radius: 5px;
-webkit-border-radius: 5px;
text-decoration: none;
font-size: 12px;
padding: 8px 15px;
}
#se-accept-cookies-checkbox:hover {
opacity: 0.8;
}
.se-cookies-text {
padding-right: 15px;
}
@media screen and (min-width: 768px) {
#se-cookies-message {
padding: 15px 30px;
font-size: 17px;
}
#se-accept-cookies-checkbox {
font-size: 16px;
padding: 8px 30px;
}
.se-cookies-text {
padding-right: 0;
}
}
</style>
<div id="se-cookies-message-container">
<div id="se-cookies-message">
<div class="se-cookies-text">
{{text}} <a href="{{privacy_url}}">{{more_info}}</a>
</div>
<a href="javascript:SE_CloseCookiesWindow();" id="se-accept-cookies-checkbox">{{button_text}}</a>
</div>
</div>
<script>
function SE_setCookie (name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
function SE_getCookie (name) {
var pair = document.cookie.match(new RegExp(name + '=([^;]+)'));
return !!pair ? pair[1] : null;
}
var cookiesName = 'cookies_accepted';
function SE_CheckCookies () {
if(!SE_getCookie(cookiesName)) {
var cookies_message = document.getElementById("se-cookies-message");
cookies_message.className += " se-cookies-message-open";
}
}
function SE_CloseCookiesWindow () {
SE_setCookie(cookiesName, true, 9999);
document.getElementById("se-cookies-message-container").removeChild(document.getElementById("se-cookies-message"));
}
document.addEventListener('DOMContentLoaded', function () {
SE_CheckCookies();
});
</script>Like this screenshot:

Hit Save to save snippet data
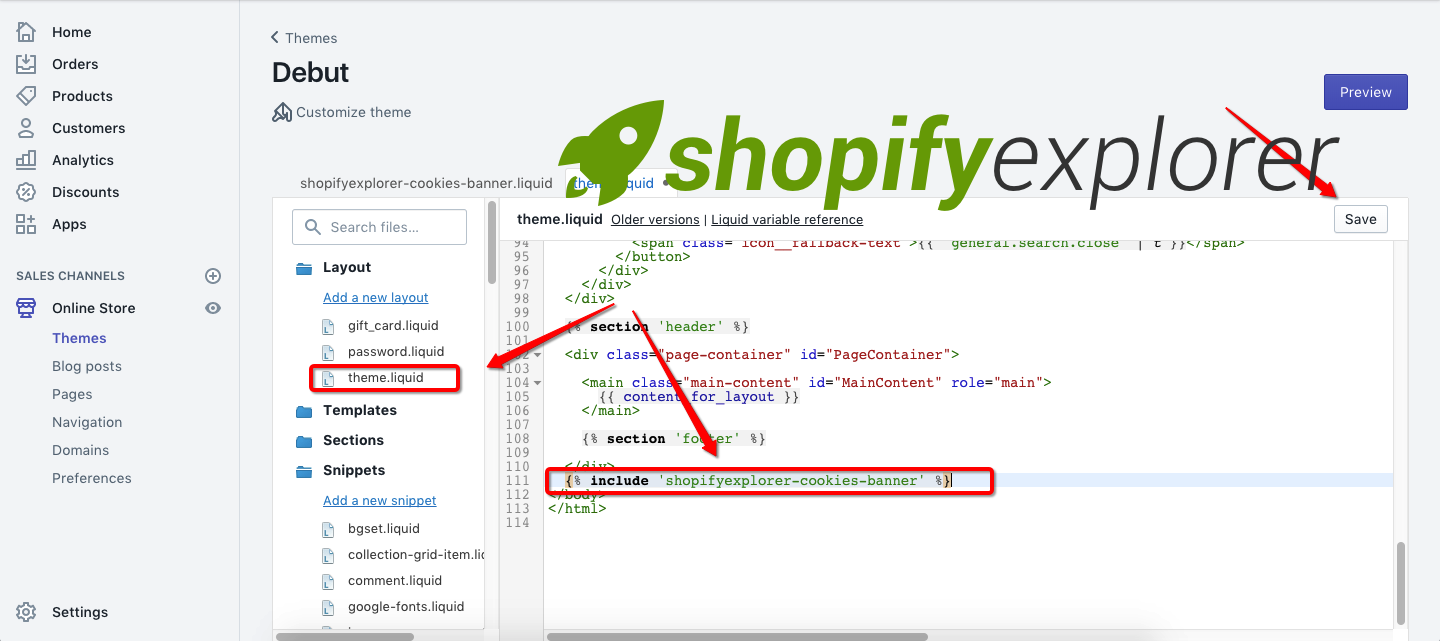
Step 2: Include recently added snippet to **theme.liquid **file
Open your theme.liquid file, scroll down to bottom. add this code snippet just before close body tag
{%- render 'shopifyexplorer-cookies-banner' -%}Like this screenshot bellow:

Hit Save to save data and you all done.
Updates on Aug 28, 2018:
- Code was converted to a new version to use Cookies values instead of using Local Storage
Conclusion:
That’s all, you can see my live theme example here. Hope that my detail tut can help you a little in launching your shop. Please fell free to contact me if you have any issue in trying this.
Thank you all for reading my tutorial.