How to add related products using product tag in Debut theme
Shopify Debut is a free theme developed by Shopify. In my opinion, this theme is good for starter shop with multi homepage section, product section,… almost everything is controlled from section. But it still lack some important functions which are needed by almost shop owner.
As you all know, you can make it easy for customers to continue shopping, and drive conversions for your clients by positioning recommended products in a visible, and appropriate location on a product page. And today, I will show you how to add related products to this theme in a most detailed and easiest way ever.
If you want to show it with Collection and Section settings, check this tutorial

How to add related products using product tag in Debut theme
Step 1: Adding new snippet
The very first step is adding new snippet in Debut theme. From Shopify Dashboard, navigate to your Theme editor

From code editor, in left sidebar, scroll down and hit on Add a new snippet

Enter the correct snippet name: ecg-related-by-tag

Select Create snippet.

Copy the following content and paste into newly created snippet:
<!-- /snippets/shopifyexplorer-related-by-tag.liquid -->
{%- assign related_products_title = 'You Might Also Like' -%}
{%- assign recommendations = '' -%}
{%- for tag in product.tags -%}
{%- assign split_tag = tag | split: ':' -%}
{%- if split_tag[0] == 'related' -%}
{%- if recommendations != '' -%}
{%- assign recommendations = recommendations | append: ',' -%}
{%- endif -%}
{%- assign related_handle = split_tag[1] | handle -%}
{%- assign recommendations = recommendations | append: related_handle -%}
{%- endif -%} {%- endfor -%} {%- assign recommendations = recommendations | split: ',' -%}
{%- assign related_count = 0 -%}
{%- capture shopify_explorer_related_product -%}
{%- for product_handle in recommendations -%}
{%- assign related_product = all_products[product_handle] -%}
{%- if related_product != blank -%}
{%- assign related_count = related_count | plus: 1 -%}
{%- assign grid_item_width = 'small--one-half medium-up--one-quarter' -%}
{%- assign max_height = 350 -%}
<div class="grid__item {{ grid_item_width }}">
{%- include 'product-card-grid', product: related_product, max_height: max_height -%}
</div>
{%- endif -%}
{%- endfor -%}
{%- endcapture -%}
<section class="related-products" style="padding-top: 30px;">
<div class="page-width"> {%- if related_products_title != blank -%}
<div class="section-header text-center"><h2>{{ related_products_title }}</h2></div> {%- endif -%}
<div class="grid grid--uniform{%- if related_count > 0 -%} grid--view-items{%- endif -%}"> {{ shopify_explorer_related_product }} </div>
</div>
</section>
{%- assign related_products_title = nil -%}
{%- assign recommendations = nil -%}
{%- assign related_handle = nil -%}
{%- assign related_product = nil -%}
{%- assign related_count = nil -%}Step 2: Edit product template section
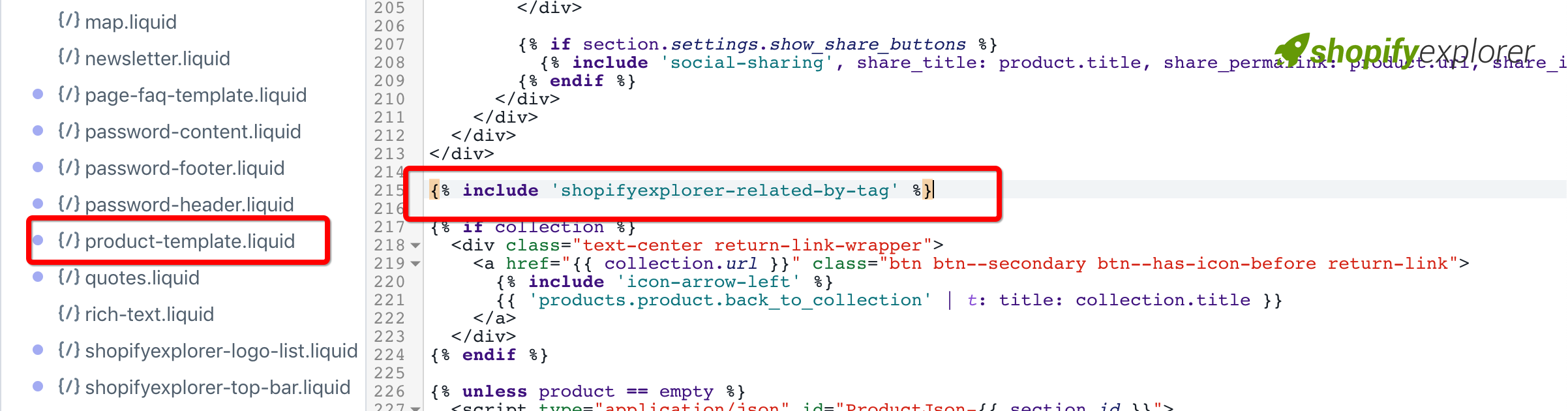
Now under Sections, find product-template.liquid file

Now scrolldown and find an appropriate position add the following line
{% include 'ecg-related-by-tag' %}

And hit Save to save section.
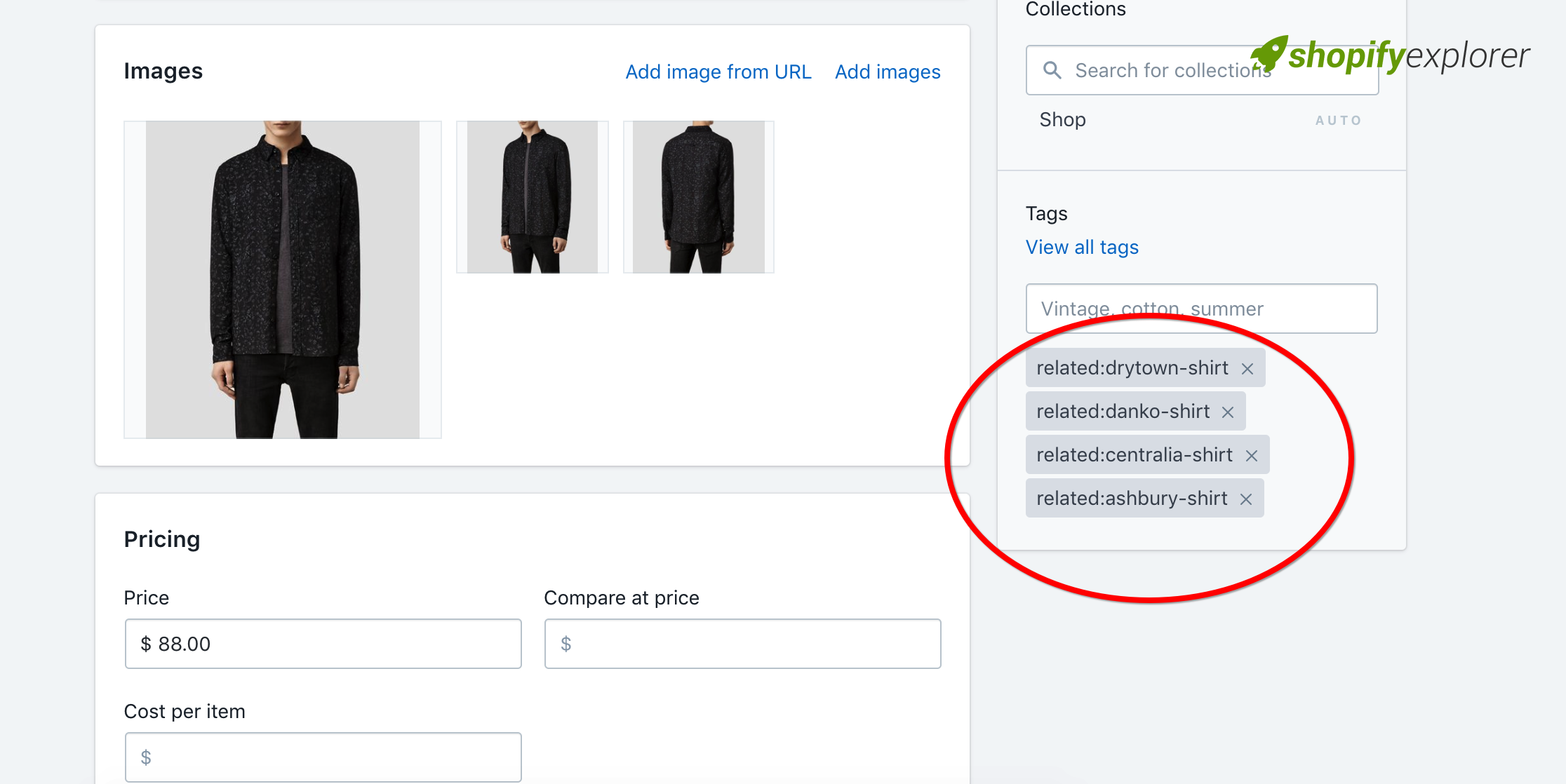
Step 3: Add custom tag to your products
You need to config for each of your products with a suitable tag which follow this structure: related:product-handle
For example:
- Product 1 with handle product-1
- Product 2 with handle product-2
- Product 3 with handle product-3
- Product 4 with handle product-4
- Product 5 with handle product-5
If you want to set up Product 1 related with 4 other products, then in product 1 tags, you need to add the following:
- related:product-2, related:product-3, related:product-4, related:product-5

Hit Save to save product. And that’s all, open your product to view this section.
Conclusion:
That’s all, you can see my live theme example here. Hope that my detail tut can help you a little in launching your shop. You also have settinsg to enable/disable, change title and product limit showing in Related products. Everything is placed in Shopify Product section.
Thank you all for reading my tutorial. If you like it, share it to your friends and don’t forget to help me a bit by clicking ads or donate to helps me maintain this site.